前情提要:在前天的react router介紹裡,有提到<Switch>的功能會幫我們匹配第一個符合的<Route>,如果<Route>沒有設定path的話,則永遠會被匹配。另外,當我們想強制將使用者導向其他頁面時可以使用<Redirect>達到我們的目的。
所以今天就來實作這Redirect和NoMatch吧!當然實作對象一樣是萬年好朋友todos
延續昨天,跟router有關的設定昨天都放在router.js了,開啟router.js後:
from和``to```
path="/todos"的Route加上exact,將"/todos"做唯一匹配router.js
import React from "react";
import { BrowserRouter as Router, Switch, Route, Redirect } from "react-router-dom";
// ...
const RootRouter = () => {
return (
// ...
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/todos" component={Todos} />
<Route path="/news" component={News} />
<Redirect from="/todos/:id" to="/todos"/>
<Route component={NoMatch} />
</Switch>
// ...
);
};
// ...
NoMatch.js
import React from 'react';
const NoMatch = () => {
return (
<main className="main main-no-content">
<h1>ಥ_ಥ Page Not Found</h1>
</main>
);
};
export default NoMatch;
Redirect操作畫面如下:
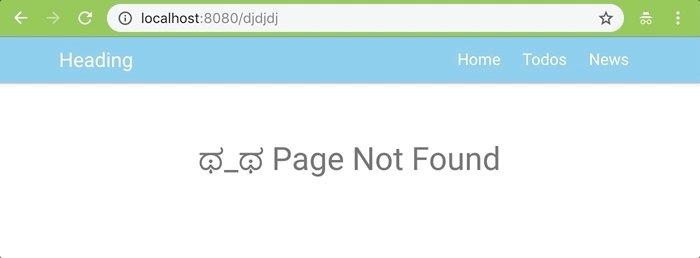
NoMatch操作畫面如下:
今日總結:
今天實作了Redirect和No Match(404),明天再來看看Query Parameters吧~
